نحوه Defer Parsing of JavaScript در وردپرس
اگر می خواهید زمان بارگذاری وب سایت را کاهش دهید می توانید از Defer Parsing of JavaScript (به تاخیر انداختن لود جاوا اسکریپت) بهره بگیرید. این روش به مرورگر اجازه می دهد که جاوا اسکریپت را بعد از اتمام بارگذاری کامل سایت بارگذاری کند. در این آموزش به شما روش های را نشان می دهیم تا بتوانید ویژگی Defer Parsing of JavaScript را با افزونه یا بدون افزونه به وردپرس اضافه کنید.
چرا باید از Defer Parsing of JavaScript استفاده کنید؟
وقتی که شما یک وب سایت را باز می کنید مرورگر محتویات آن صفحه را از سرور میگیرید و تمام کد ها و فایل ها را از بالا به پایین بارگذاری می کند. با این وجود زمانی که کد های جاوا اسکریپت در بین محتوا وجود داشته باشند در در زمان بارگذاری، فرآیند پردازش را به خود مشغول می کنند و تا زمانی که پردازش خودشان تمام نشود اجازه ادامه پردازش اصلی را نمی دهند.
راه حل این مشکل این است که از روش Defer Parsing of JavaScript استفاده کنید. این روش به مرورگر اجازه می دهد که بارگذاری کامل صفحه را انجام دهد و بعد از آن به سراغ کد های جاوا اسکریپت برود. با استفاده از این روش دیگر تجزیه و تحلیل جاوا اسکریپت باعث تاثیر منفی در زمان بارگذاری وب سایت نمی شود.
به خاطر داشته باشید که همیشه داشتن کد های زیاد جاوا اسکریپت بد نیست، جاوا اسکریپت یکی از بخش های بسیار مهم وب سایت شماست که عملکرد وب سایت را گسترش می دهد.
این کار دو مزیت دارد:
افزایش تجربه کاربری – سرعت لود بالاتر صفحات وب سایت حس خوبی به کاربران منتقل می کند.
افزایش رتبه سئو – خزنده های گوگل خیلی سریع تر می توانند صفحات را بررسی کنند.
چگونه می توان از Defer Parsing of JavaScript در وردپرس بهره برد؟
در این بخش ما به شما به صورت قدم به قدم شیوه به کارگیری Defer Parsing of JavaScript را نشان می دهیم. در ضمن به شما نشان می دهیم که قبل از اعمال تغییرات چگونه وب سایت خود را آنالیز کنید تا بعد از انجام این روش تغییرات را مشاهده کنید.
1. آنالیز وب سایت
برای اینکه متوجه شوید که Defer Parsing of JavaScript در وب سایت شما وجود دارد یا خیر بهتر است از ابزار های تجزیه و تحلیل وب سایت مانند GTmetrix استفاده کنید.
برای مثال در تصویر زیر عملکرد یک وب سایت را قبل از به کارگیری این روش آمده است:
در مثال بالا گزارش شده است که این وب سایت در بارگذاری با تاخیر جاوا اسکریپت مشکل دارد.
2. به تاخیر انداختن لود جاوا اسکریپت در وردپرس
خب به اصل موضوع برویم برای تاخیر انداختن لود جاوا اسکریپت در وردپرس ما می توانیم از دو روش افزونه یا قرار دادن کد دستی در فایل functions.php استفاده کنیم.
استفاده از افزونه وردپرس
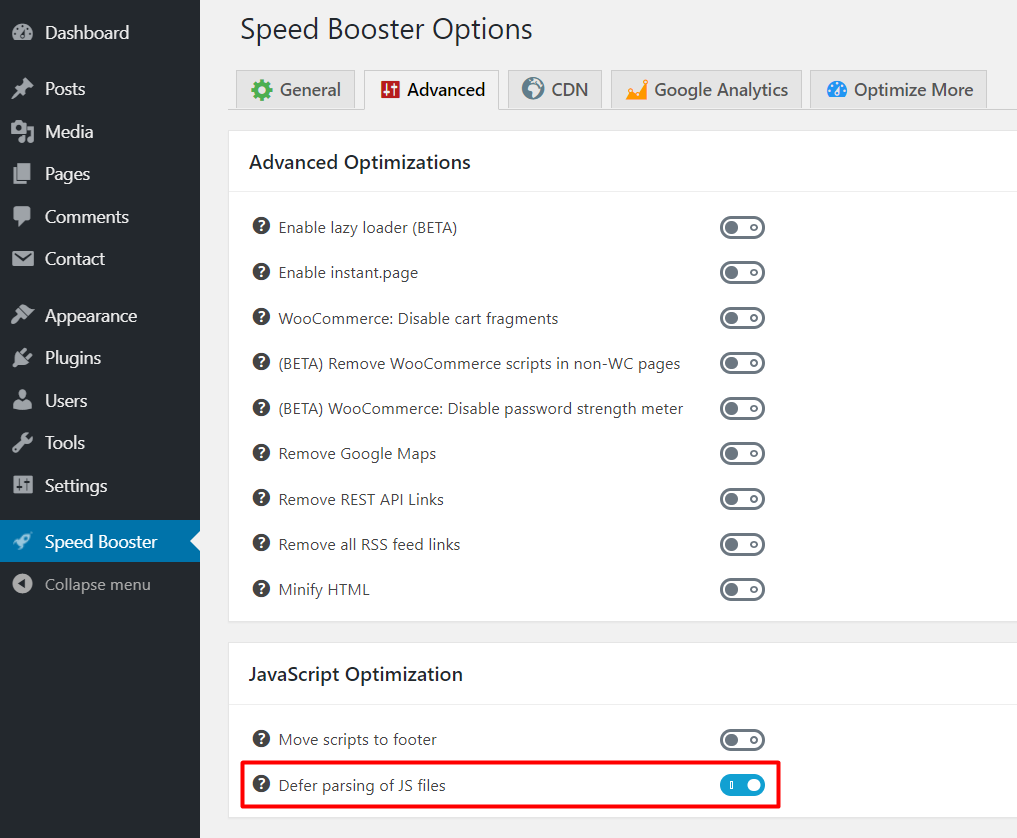
یکی از ساده ترین روش ها برای به تاخیر انداختن لود جاوا اسکریپت در وردپرس استفاده از افزونه است. افزونه Speed Booster Pack یکی از محبوب ترین افزونه های است که می تواند این کار را انجام دهد. خب بعد از نصب و فعال سازی افزونه مراحل زیر را دنبال کنید:
1. وارد داشبورد وردپرس شوید.
2. از سایدبار سمت راست گزینه Speed Booster یا تقویت کننده سرعت انتخاب کنید.
3. روی تب Advanced کلیک کنید، گزینه Defer parsing of JS files را پیدا و فعال کنید.
4. تغییرات را ذخیره کنید.
به تاخیر انداختن لود جاوا اسکریپت با فایل functions.php
در این روش شما می توانید با ویرایش یکی از فایل های قالب وردپرس لود جاوا اسکریپت را به تاخیر بیندازید. برای این منظور بهتر است که از فایل functions.php خود یک بک آپ بگیرید که در صورت بروز مشکل به صورت دستی آن را در هاست خود آپلود کنید.
1. وارد داشبورد وردپرس شوید و به مسیر پوسته > ویرایشگر پوسته بروید.
2. از میان فایل های پوسته فایل functions.php انتخاب کنید.
3. وارد کردن کد زیر در انتهای فایل:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
4. روی دکمه بروزرسانی فایل کلیک کنید.
3. بررسی مجدد تغییرات
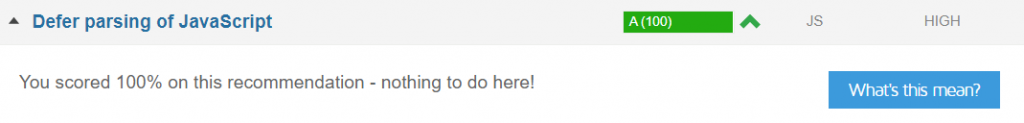
بعد از انجام تغییرات بالا الان انجام تست مجدد برای بررسی وب سایت است. نتیجه بررسی مجدد ما با GTMetrix:
نتیجه
در این آموزش شما متوجه شدید که چگونه می تواند بارگذاری جاوا اسکریپت را در وردپرس به تاخیر انداخت. این عمل باعث بالا بردن کیفیت وب سایت می شود.














هنوز هیچ دیدگاهی وجود ندارد