آموزش HTML جلسه دوم
با سلام خدمت همراهان همیشگی سایت فامو ، امروز با جلسه دوم آموزش زبان Html در خدمت شما هستیم .
در جلسه اول با استخوان بندی Html و مفهوم تگ در زبان html آشنا شدید و یاد گرفتیم تگ های head و body چه کاربردی دارند .
امروز می خواهیم تگ های title ، h1 ، h2 ، h3 ، h4 ، h5 ، h6 را به شما عزیزان آموزش دهیم .
تا اینجا یادگرفتیم که
<html> <head> کد های پنهان </head> <body> کد هایی که در صفحه نمایش داده می شود </body> </html>
تگ title :
این تگ در داخل تگ head قرار می گیرد و عنوان صفحه را نمایش می دهد . به عنوان مثال من عنوان سایت خودم را می خوام فامو – قالب وردپرس قرار بدم پس داخل تگ title این متن رو می نویسم و تگ رو می بندم .
<html> <head> <title> فامو - قالب وردپرس </title> </head> <body> کد هایی که در صفحه نمایش داده می شود </body> </html>
در نتیجه نمایش آن به صورت زیر خواهد بود
تگ های h1 تا h6 :
این تگ ها در بخش body قرار می گیرند و نقش سرتیتر یا عنوان های داخل سایت را دارند مانند عنوان پست ها و … .
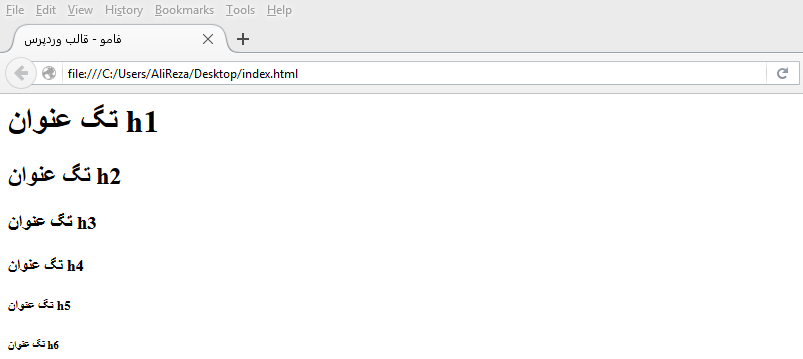
بزرگترین سایز متن برای تگ h1 و کوچکترین آن برای h6 می باشد و تگ های بین آن ها سایز را متن را همین طور کوچیک تر می کنند تا به کوچکترین سایز یعنی h6 برسند . برای فهم بهتر مثال زیر را نگاه کنید .
<html> <head> <title> فامو - قالب وردپرس </title> </head> <body> <h1>تگ عنوان h1</h1> <h2>تگ عنوان h2</h2> <h3>تگ عنوان h3</h3> <h4>تگ عنوان h4</h4> <h5>تگ عنوان h5</h5> <h6>تگ عنوان h6</h6> </body> </html>
در نتیجه نمایش آن به صورت زیر می باشد .
خوب دوستان به پایان جلسه دوم رسیدیم در جلسه سوم با همدیگه تگ های مربوط به متن و ظاهر آن را بررسی می کنیم .
انشاالله در هر هفته حداقل سه جلسه منتشر می کنیم . تا به سرعت بتونیم پیش بریم و زبان html به پایان برسونیم و وارد زبان css2 و بعد css3 بشیم . تا شما عزیزان بتوانید یک سایت کامل را خودتان طراحی کنید .
موفق و پیروز باشید










هنوز هیچ دیدگاهی وجود ندارد