آموزش html جلسه سوم

آموزش html جلسه سوم
با سلام خدمت کاربران همیشگی سایت فامو ، در این ساعت از سیات فامو با جلسه سوم آموزش زبان html در خدمت شما عزیزان هستیم . در این جلسه می خوایم با همدیگر خاصیت های نوشتن متن را در زبان html فرا بگیریم . در جلسه قبلی با تگ های عنوان آشنا شدید و حال می خوایم با تگ هایی که در نوشتن مطلب به شما کمک می کند آشنا شویم . برای مشاهده و فرا گیری آموزش در ادامه مطلب همراه سایت فامو باشید .
خوب حال می خواهیم تگ ها را به شما معرفی کنیم و سپس با همدیگر نتیجه را می بینیم .
تگ هایی که می خواهیم با هم یاد بگیریم عبارتند از :
<b> این تگ متن را برجسته می کند .
<i> این تگ متن را کج می کند .
<u> این تگ زیر متن خط می کشد .
<small> این تگ متن را کوچک می کند .
<strong> متن را مهم نشان می دهد .
<sup> متن را بالانویش نشان می دهد .
<mark> متن را به صورت های لایت نشان می دهد .
اکنون با هم کد را می نویسیم.
<html> <head> <title> فامو - قالب وردپرس </title> </head> <body> <b> این تگ متن را برجسته می کند .</b> <br> <i> این تگ متن را کج می کند .</i> <br> <u> این تگ زیر متن خط می کشد . </u> <br> <small> این تگ متن را کوچک می کند .</small> <br> <strong> متن را مهم نشان می دهد . </strong> <br> <sup> متن را بالانویش نشان می دهد .</sup> <br> <mark> متن را به صورت های لایت نشان می دهد .</mark> </body> </html>
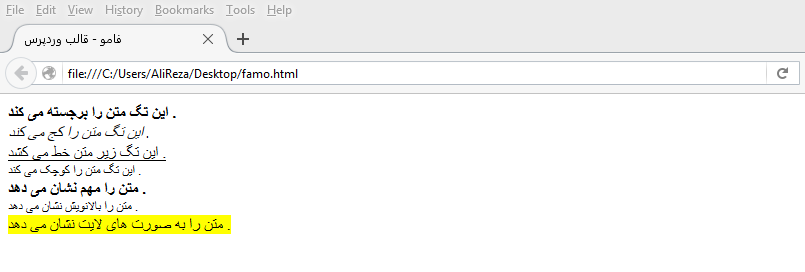
حال با هم نمایش این تگ ها را با هم می بینیم .

همانطور که مشاهده کردید نمایش این کد ها به صورت بالا بود . اکنون به حداقل های لازم در این زمینه رسیدم و تگ های مهم را یادگرفتیم . البته زیاد بر روی این تگ ها پا فشاری نکنید چون با وارد شدن به CSS دیگر نقش این تگ ها کمرنگ می شود .
موفق و پیروز باشید






یک دیدگاه