معرفی ۵ سیستم گرید بندی سی اس اس

سیستم های گرید بندی بخش های غیر قابل دیدن اما اساسی هر طراحی استانداردی هستن ، گرید بندی به طراح و کد نویس سرعت و دقت بیشتری می بخشه و امکان فعالیت بیشتری رو برای کد نویس ایجاد می کنه ، با یه سیستم گرید بندی استاندارد و حرفه ای شما دقیقا می دونید دارید چیکار می کنید و قراره چیکار بکنید .
البته استفاده کردن از یک سیستم گرید بندی در طراحی و کد نویسی مسئله اجباری ای نیست اما همون طوری که گفتیم گرید بندی کردن طرح وب سایت مزایای زیادی داره و البته اجرا و استفادش بسیار سادس ، پس چرا ازش استفاده نکنیم .
شما می تونید از فریمورک های آماده موجود یکی رو انتخاب کنید و غلقش رو دست بگیرید و اونوقته که زمانی که صرف یادگیری کردید رو به سرعت از فایده های استفادهش باز پس می گیرید .
لایه بندی کردن وب سایت با گرید های آماده بسیار ساده تر از ایجاد تک تک المنت ها به صورت دستیه ، خصوصا که بعضی ای فریمورک های موجود سی اس اس ریست های کاملی رو در خودشون گنجوندن و سازگاری وب سایت شما با مرورگرهای مختلف رو دو چندان می کنن ، بعضی از فریمورک ها هم که می تونن به شما توانایی ایجاد یک لایه بندی ریسپانسیو رو بدن که از مشهور ترینشون بوت استرپ رو میشناسیم .
البته تو این مطلب قصد داریم فریمورک های کمتر معرفی شده اما کاربردی رو به شما معرفی کنیم نه فریمورک های مشهور رو ، با ما باشید .
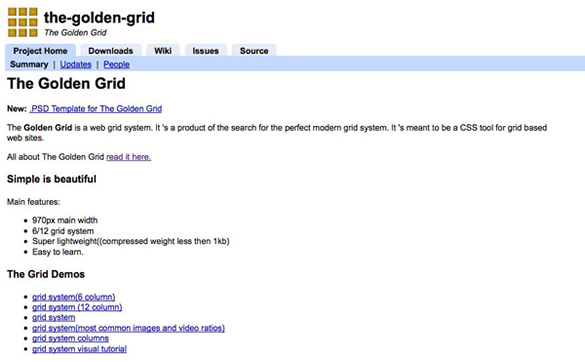
۱ – Golden Grid CSS :

Golden Grid اولین گزینه این لیست است . با یک جستجوی ساده در گوگل هم اولین گزینه در دسترس برای شما همین فریمورک خواهد بود اما شاید با دیدن وب سایت اصلی این فریمورک کمی از آن ناامید شوید اما به شما اطمینان می دهیم که این وب سایت با فریمورک اصلی هیچ تناسبی نخواهد داشت . این سیستم توانایی تعیین نسبت ها ، تعیین ستونه ها ، تقارن و عدم تقارن ستون ها را دارد و همچنین به طور پیش فرض چند فونت مناسب و جذاب نیز در آن گنجانده شده که در تایپو گرافی انگلیسی کمک شایانی به کدنویسی شما خواهند کرد.
۲ – ۹۶۰ Grid System :

این فریمورک هدف اصلی خود را ساده تر کردن کار کدنویسی قرار داده است ، عرض پیش فرض کل نگه دارنده برای این فریمورک عدد ۹۶۰ است که مشخصا از اسم فریمورک هم قابل حدس زدن بود ، این فریمورک توانایی ایجاد وب سایت ها و لایه بندی های ۱۲ و ۱۶ ستونه را به شما می بخشد و در مجموع قابلیت شخصی سازی زیادی ندارد اما به شدت سبک و کم حجم است .
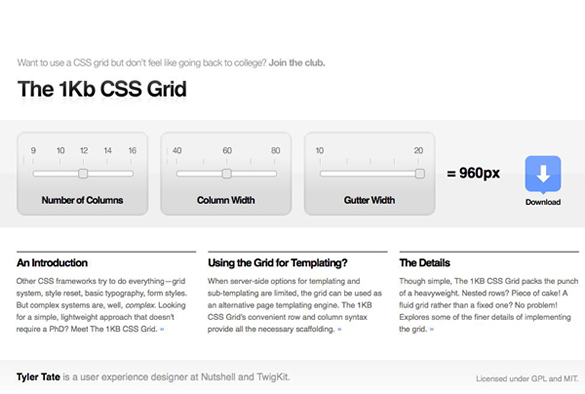
۳ – ۱ KB Grid :

در این سیستم که بیشترین قابلیت شخصی سازی و همچنین بیشترین شباهت به بوت استرپ را دارد به طور پیش فرض یک لایه بندی ۱۲ ستونه متشکل از ستون های با عرض ۶۰ پیکسل و جداکننده های ۰ پیکسلی است که یکا یک این اعداد قابل تغییر هستند و و شخصی سازی را دارند که جمعا به این فریمورک انعطاف زیادی را داده است ، همچنین تیم توسعه دهنده وعده امکانات بیشتر در نسخه های آتی را داده است که این مورد باعث میشود ارزش یادگیری آن بیشتر شود و شما را از فریمورک های دیگر بی نیاز سازد .
۴ – Tripoli Framework :

این فریمورک از قبلی ها کمی با سابقه تر و البته گمنام تر است ، بخش اچ تی ام ال و سی اس اس در این فریمورک بسیار کم حجم و فشرده شده اند و کدنویسی کلی آن استاندارد ترین حالت را دارد ، گزینه های متعدد و همچنین امکانات پیش فرض گنجانده شده در کد نویسی این فریمورک آن را به شدت استاندارد سازی کرده و خروجی شما در هر مرورگر یکسان خواهد بود .
۵- Elastic CSS Framework :

این فریمورک ویژگی های جذاب و منحصر به فرد خود مثل ایجاد ستون های ثابت ، پلاستیکی و مایع را دارد که این انوع ستون ها در طراحی وب سایت شما خلاقیت زیادی را به وجود خواهند آورد . این فریمورک محدودیتی برای کمترین تعداد ستونه ها را روی عدد ۴ قرار داده و شما می توانید هر تعداد ستون دلخواه ببیشتر از ۴ را برای صفحه وب خود ایجاد کنید ، امکاناتی مثل منوهای ناوبری و چند ابزار ساده دیگر نیز به صورت پیش فرض در آن گنجانده شده است .
به هر حال خیلی فرقی نمی کنه که کدوم فریمورک رو انتخاب کنید ، مهم اینه که توی اون فریمورک کاملا ماهر بشید و بتونید به سرعت توی کارهاتون از اون استفاده کنید ، من خودم به شخصا فریمورک سوم رو بیشتر از بقیه می پسندم ، شما هم اگه استفاده کردید تجربیاتتون رو با ما و بقیه به اشتراک بزارید .






هنوز هیچ دیدگاهی وجود ندارد